dva+umi理解
dva
- why dva?
- redux数据流的控制可以让应用更控,让逻辑更清晰
- redux同时会有的疑问?概念太多,并且reducer、saga、action都是分离的(文件分离
- 编辑成本高,需要在reducer、saga、action之间来回切换
- 不便于组织义务模型(domain models),如:每个模块功能,需要复制很多文件
- saga书写复杂,每监听一个action都要走fork -> watcher -> worker流程
- entry书写麻烦
-
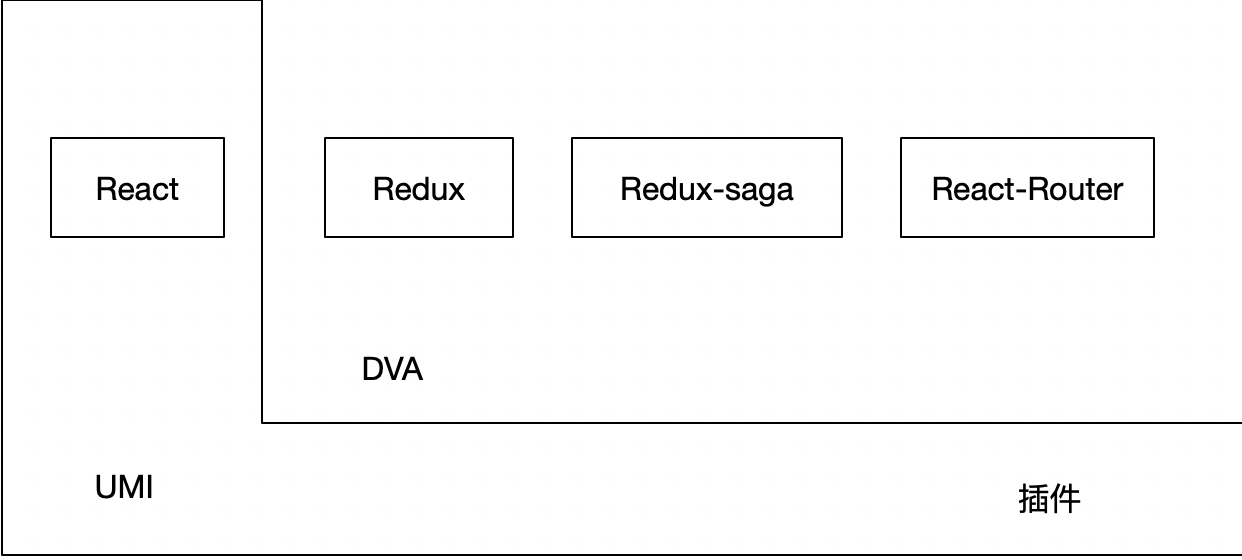
- dva是基于现有应用框架(redux + redux-saga + react-router等)的轻量封装,没有引入任何新的概念
- dva是framework,不是library,类似emberjs,会明确的告诉你每个部件应该怎么写,对于团队而言,会更可控。除了react和rect-dom是peerDependencies以外,dva封装了所有其它依赖
- dva实现上尽量不创建新语法,而是依赖库本身的语法
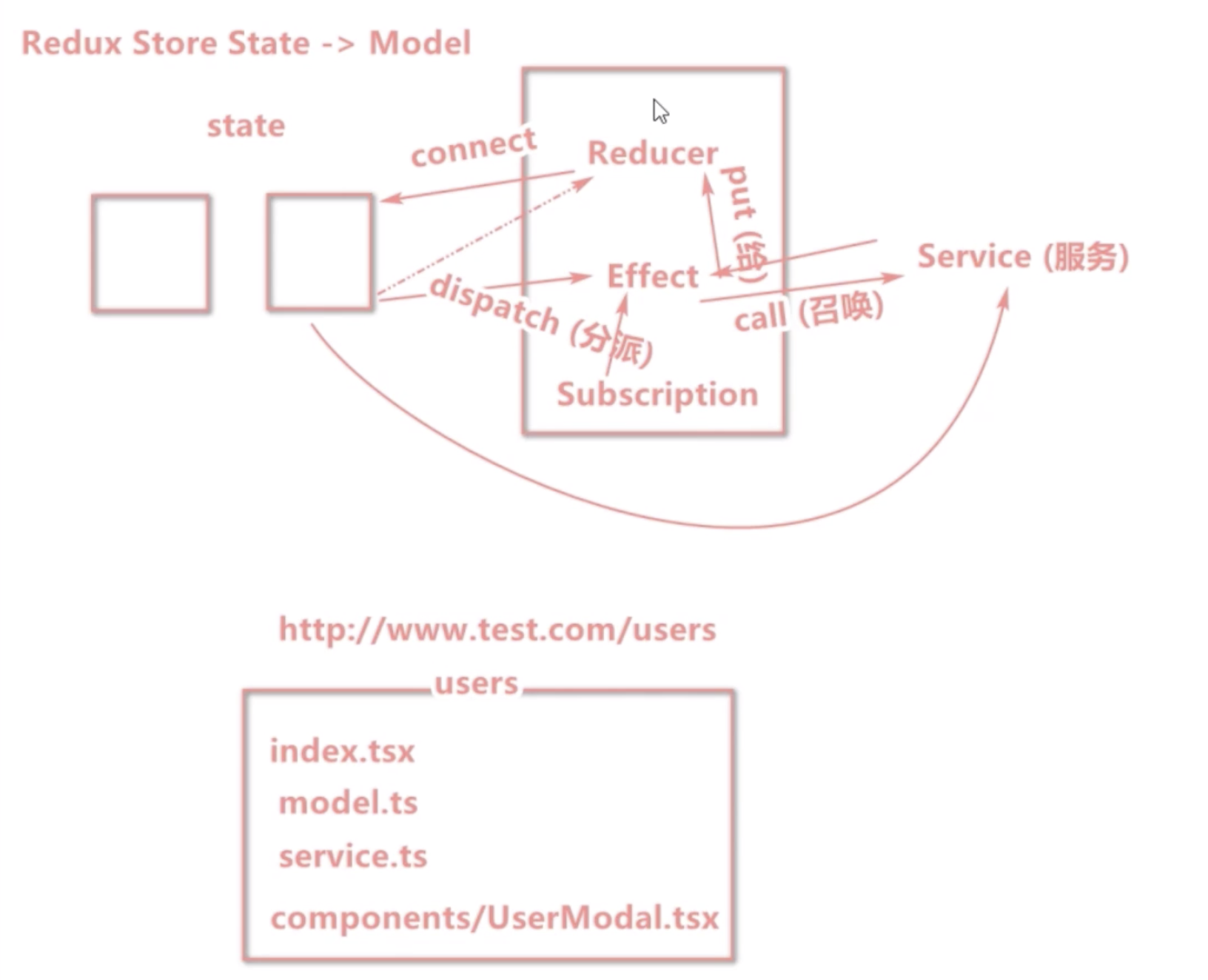
dva的核心是提供了app.model方法,用于把reducer、initialState、saga、action封装到一起
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29app.model({
namespace: 'products',
state: {
list: [],
loading: false,
},
subscriptions: [
function(dispatch) {
dispatch({type: 'products/query'});
},
],
effects: {
['products/query']: function*() {
yield call(delay(800));
yield put({
type: 'products/query/success',
payload: ['ant-tool', 'roof'],
});
},
},
reducers: {
['products/query'](state) {
return { ...state, loading: true, };
},
['products/query/success'](state, { payload }) {
return { ...state, loading: false, list: payload };
},
},
});维护简单、提高开发效率
- 对原有知识点组合,对API对使用
umi
- dva+umi关系

- dva+umi数据共享